Update You can use Zend Framework 2 autoloader in Zend Framework 1 projects (via Anton, see comment #3)
It is not a secret that Zend Framework class loading is very slow and cost many resources. Recently I read about Zend Framework improvements in class loading using class map so why not to create one for Zend Framework first edition? I did this and performance increase looks very good.
I did this in simple 3 steps:
- create/generate class map file
- write you own autoloader function/class
- change default autoloader
First I created class map file witch just returns array of all classes under my library/ folder and saved in application/config directory. Here is sample of my classMap.php file:
<?php
return array(
//...
'Zend_Controller_Front' => 'library/Zend/Controller/Front.php',
//... all other files
);
Norice. I did not specified full path in value, but this one more thing to do where you can get extra performance.
Next in my index.php file I created simple autoload function:
function loadClassMap ($class)
{
static $map;
if (empty($map)) {
$map = include APPLICATION_PATH . '/configs/classMap.php';
}
if (isset($map[$class])) {
require APPLICATION_PATH . '/../'.$map[$class];
}
}
I use static variable in loader function because I do not want every time load my class map, when function is called.
And final step is to register class map loader function as default autoloader. Again in index.php file before loading any Zend Framework class put these lines:
require_once 'Zend/Loader/Autoloader.php';
$loader = Zend_Loader_Autoloader::getInstance();
$loader->setDefaultAutoloader('loadClassMap');
One more thing to do, if you did not already did this, is to get rid of require_once statements in Zend Framework class files. If you do not know how to do this there is good tutorial, how to do this in Linux/OS X operating systems: Removing require_once() calls from Zend Framework.
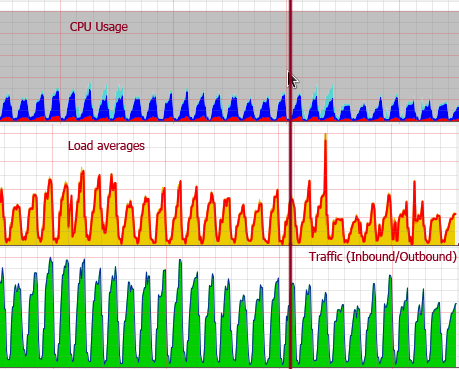
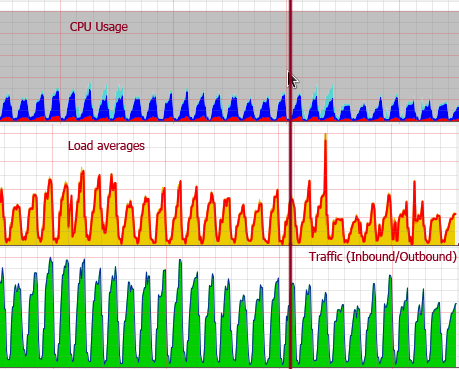
After applying these optimizations server CPU usage decreased about 30% about 10% (first imprssion was wrong). After some time I would add graphics to compare CPU usage and Load average before and after these changes. Result you can see on graphics above (line indicates, when changes was made):

Updated: 2011 04 22
My first impression was not so accurate as I thought, but this technique gives some boost to application so it is worth to apply it.